Il blog che si sta visitando utilizza cookies, anche di terze parti, per tracciare alcune preferenze dei visitatori e per migliorare la visualizzazione.
fai click qui per leggere l’informativa
e qui per l’informativa del gestore
- This opera is licensed under a Creative Commons Attribuzione - Non commerciale - Condividi allo stesso modo 2.5 Italia License
 .
.
COOKIES
Il blog che si sta visitando utilizza cookies, anche di terze parti, per tracciare alcune preferenze dei visitatori e per migliorare la visualizzazione. fai click qui per leggere l'informativa e qui per l'informativa del gestore- A domande 'concrete', 'astratte' risposte (proverbio del XXI secolo di A. M. Cirese)
RSS Links
Synsemia / Sinsemia
You can find a short definition of "synsemia" in About / Una definizione sintetica di "sinsemia" è presente nella sezione AboutCategories
- Gioco (1)
- Infographics (1)
- Information design (1)
- Logical reasoning (1)
- Mappe (1)
- News and events (1)
- Post en Español (1)
- Post in english (17)
- Post in italiano (33)
- Reading (2)
- Synsemia (4)
- Technological devices (1)
- Typography (1)
- Writing (4)
-
Recent Posts
Posts Archive
- April 2016 (1)
- November 2015 (1)
- June 2015 (1)
- December 2013 (1)
- July 2013 (2)
- June 2013 (1)
- November 2012 (1)
- September 2012 (1)
- August 2012 (1)
- April 2012 (1)
- July 2011 (1)
- May 2011 (3)
- April 2011 (5)
- March 2011 (2)
- January 2011 (4)
- December 2010 (15)
- November 2010 (9)
Authors in order of appearance
- Arnaldo Filippini & Luigi Bevilacqua
- danielecapo
- Elisa Pardini
- Enrico Poli
- Arnaldo Filippini & Luciano Perondi & Leonardo Romei
- gorgialeontino
- Leonardo Romei
- Esce in libreria “Progettare la comunicazione” di Leonardo Romei
- Comunicazione visiva: un’ipotesi sulla dislessia
- Tre tipi di visione dello spazio
- Homo videns della terza fase
- A proposito dei Graphical Abstract
- Southern Sudan Independence Referendum Position on a Newspaper Website
- Le barre di scala nelle mappe medievali
- I diagrammi di Alberto Mario Cirese (1)
- Arnaldo Filippini
- Roberta Buzzacchino
- sergiojuan
- Luciano Perondi
- A preliminary bibliography on parametric typography
- TestMe wordspaces
- Presentazione del libro Sinsemie alla libreria 121, Milano
- Sinsemia, scritture nello spazio (book)
- A new possible thread: video games and synsemia
- Alternatives to the arrow and alternative functions of the arrow
- Fist calligrafici
- Effetto Stroop e Freccia (2/2)
- Effetto Stroop e freccia (1/2)
- Luciano Perondi & Leonardo Romei
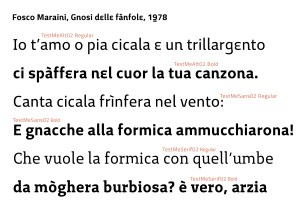
- TestMe a work-in-progress libre font inspired by the principles of Design for All/ TestMe una font libera work-in-progress ispirata ai principi del Design for All
- A further definition of synsemia
- Arrow in a synsemic perspective (1)
- Sullo spirito di questo blog
- How to ski by the french method
- Synsemia and typefaces
- Unfortunately frequent kind of synsemia
- Sinsemia su “Guardare e leggere”
- Euler Diagrams
- Velocità di lettura o comprensione?
- Synsemia Contributor
1. Scientific Papers & Articles
- Alberto Mario Cirese Archive
- Antonio Perri – Il problema delle unità minime nella scrittura azteca
- Daniele Barbieri – Della linearità nella scrittura
- Daniele Barbieri – Di quel leggere che è anche guardare
- Giovanni Anceschi – L'aeroporto come scena multimodale (pdf)
- Isabella Pezzini – Il campo dialogico della lettura (pdf)
- James Elkins Website
- Lina Bolzoni – Artifici menmonici (pdf)
- Paolo Fabbri – Immagini sincretiche, Intervista di V. Del Marco
- Vittorio Turla – Grafici e schemi in testi scientifici
2. Experiments
3. Flickr
4. Blogs and websites
-
Join 1,023 other subscribers
Tag Cloud
Alberto Mario Cirese Antonio Perri Antropologia della scrittura Architectural project Arrow Artefatti sinsemici Beppe Chia Bruno (Bishop of Würzburg) Carta Pisana Cartografia Communication design Daniele Barbieri Design della comunicazione Diagrammatical reasoning Diagrammi Diagrams Direction Direzione e verso Dislessia DSA Dyslexia Eugenio Testa Euler Diagrams Font Font for all Form design Freccia free font free font dyslexia Giovanni Anceschi Giovanni Lussu Inclusive design Incunaboli Infographics Information design iPad Jacob Nielsen La Vita Nòva - Il Sole 24 Ore Learning Disabilities Leonhard Euler Liturgical texts Luca De Biase Manoscritti Mappe medievali Margaret Smith mind maps Misura dello spazio Nahuatl (Aztec) Notazione scientifica Notizie ed eventi Nòva24 - Il Sole 24 Ore OFL fonts open font Otto Neurath Pensiero logico Processi di lettura Processi di scrittura Progettazione inclusiva Ragionamento diagrammatico Reading Regia della comunicazione Riflessioni sulla scrittura Robert Fludd Scientific writing Scrittura scientifica Sinsemia Synsemia Synsemic artifacts Triennale VisionLab Trienniale di Milano Type Design Typeface for all Vettore Video Games Visual language